Slot Machine Animation Css
A slow network isn’t the worst thing in the world - it put me in front of the Twitter spinning loader animation for long enough for me to think: “I could create something like this”. And that’s what this post is about, creating a simple CSS spinning loader animation similar to Twitter’s.
Although Twitter’s is made from an SVG, it can also be created out of pure CSS using a simple CSS keyframe animation, with nothing but a single HTML element. As you’ll see, we’ll make heavy use of CSS variables to make our resulting CSS more flexible and extensible.
Let’s just get to it.
Slot machine Sound Effects (194) Most recent Oldest Shortest duration Longest duration Any Length 2 sec 2 sec - 5 sec 5 sec - 20 sec 20 sec - 1 min 1 min All libraries Radio Mall SFX Bible BLASTWAVE FX Frank Serafine John Leonard Richard Humphries WW Audio Epic Stock Media Fusehive Ryan Wassil 2496 Sound Effects. Quick and easy CSS3 rolling-number/slot machine? GitHub Gist: instantly share code, notes, and snippets. The heart of the animation system is the style group, which is a set of CSS style properties and values that will be applied to an HTML element. Style groups are defined using the style function, which accepts a JavaScript object literal that provides a map between property names and values, like this.
And that’s what this post is about, creating a simple CSS spinning loader animation similar to Twitter’s. Although Twitter’s is made from an SVG, it can also be created out of pure CSS using a simple CSS keyframe animation, with nothing but a single HTML element. Posted in adobe edge, adobe edge animate, animation, codecanyon, css3, edge animate, greensock, javascript, jquery, software, template, templates 3d cms data fruit machine game html5 slot game html5 slot machine lights nudge Post navigation.
Note that the example in this post is not meant to be 100% identical to Twitter's loading animation.
The Idea
My inital thought was to:
- Create a circle
Rotatethe circle indefinitely from0to360deg, and- Find a way to indicate that the circle is being rotated
Slot Machine Animation Css
In CSS pseudocode (if you will), this roughly means:
- Draw a square with a border radius of at least 50%
- Animate a circle continually from
0to360 degrees - Indicate that the circle is indeed rotating
The third point seemed fuzzy. But let's keep going.
First, some initial setup
What’s going on with the initial setup?
On the :root pseudo-class, we defined some CSS variables:
--s-loader-wrapper-bg-color: the background color for the loader’s parent container--s-loader-width: the loader width--s-loader-height: the loader height (notice how we can assign a variable to another variable)--s-loader-border-color-trans: an opaque version of the loader border color--s-loader-border-color-full: a non-opaque version of the loader border color (this will do the trick of indicating the loader rotation)
On the body element, we:
- Removed the browser default margin on the
bodyelement - Applied a background color (
rgb(21, 22, 43)is a fallback for--s-loader-wrapper-bg-color) - We set the width and height
- The
display,align-itemsandjustify-contentcenters the children of thebody(the spinning loader - in this case)
You can read on viewport units and centering with flex or grid
The Spinning Loader Element

What’s going on here with the spinning loader?
We set an equal width and height on the spinning loader so we can get a perfect square.
Then we:
- Create a
borderfor the 4 sides with sufficient opacity. - Reduce the
opacityon all border sides except for one of them (the left one in this case). That’ll serve as a spinning-indicator. The different color on only one of the border sides is the secret sauce here. - Create a perfect circle by applying a
border-radiusof 50% to the square. - Make the
backgroundof the div transparent. animation-name- a reference to the animation name (we’ll define that next).animation-iteration-count: how many cycles should the animation go?animation-duration: how long should each cycle take?animation-timing-function: this defines the speed of an animation over time. Here a timing function oflinearworks for our needs because the speed will be constant.
Next we define the actual animation using the @keyframes at-rule - applying a rotation transformation from 0 to 360 degrees:
We rotate the loader infinitelyfrom0degto360deg. You can omit the deg in 0deg. Pretty much any unit in CSS can be omitted if its value is 0. Also, using the from and to keywords is another way of writing 0% and 100%.
And there goes our loader animation:
I’ve tweaked the version that’s displayed on this page a little bit, and distilled it down to the essential parts:

The Full Code at a Glance
First, the HTML markup. As promised, only one div 😉:
And next comes the CSS styling:
👍 And, there you have it! There are many ways of creating different kinds of loaders. This is just one of them. Once you start to break down the different parts that make up a loader, you can create them fairly easily. Of course, the only limit is your imagination 🌈. So there, I hope your spinner keeps on rotating!

hot css picks
Intro to CSS Grid
Variable Fonts
Cropping Images with object-fit
position: sticky
Gradient Borders
Centering Using Flexbox
latest css posts
CSS System Font Stack Reference
Styling Scrollbars with CSS: The Modern Way to Style Scrollbars
Using the CSS line-height Property to Improve Readability
How to Use the CSS :root Pseudo-Class Selector
all css posts
Examples
Overview
Summary
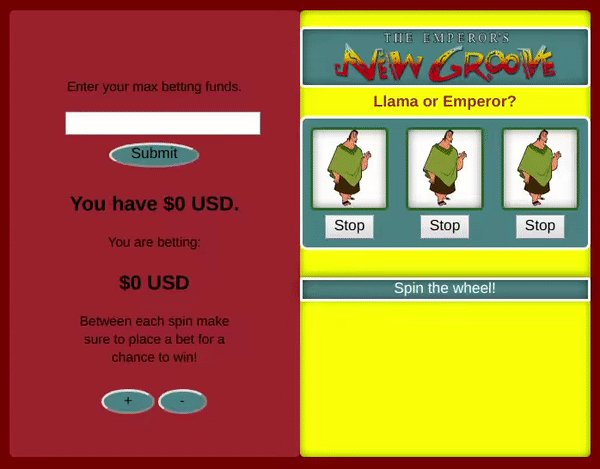
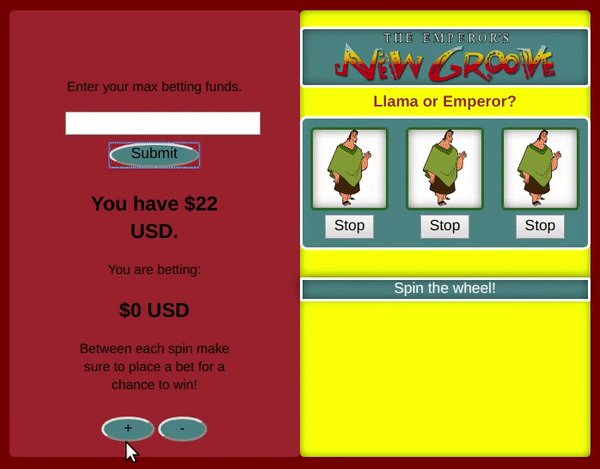
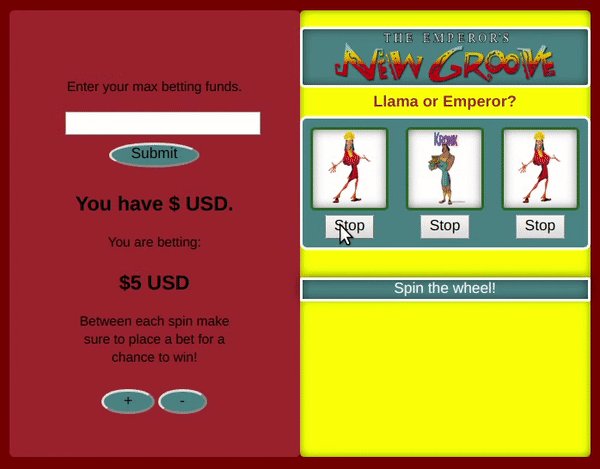
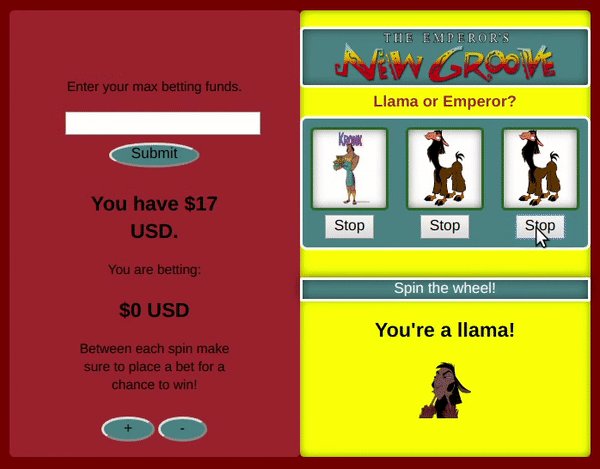
Visitors increasingly want to engage with our sites and brands. This slot machine gives the perfect way for your visitors to do that with little effort or cost to you or your company. On top of that it increases customer loyalty, returning to the site to continue to play! We've seen a huge variety of companies use this to great success. Imagination really is the only limit!
Have your own HTML5, pure Javascript slot machine on your site! In a recent survey, 74% of users said the well finished game contributed “moderately or significantly” to the fun of the site.
Packages provide a license for you to use this slot machine on all your sites. You can mix it up and customize your slot machine with the 5 different pre-set designs provided, or you can very easily make your own.
Written in pure HTML 5, Javascript, jQuery and CSS it is extremely quick and simple to integrate into any new or existing site. Proven to work flawlessly on mobiles and tablet (including Android, iOS and Windows Phone), your visitors can enjoy this feature at any time and there is no use of Flash or Java, so no annoying pop ups to distract your visitors from what you want them to focus on!
Some interesting uses and ideas for your slot machine
These are some of the imaginative uses our customers have given their slot machine. Get your creative juices flowing!
- Encourage spending in your store giving people a chance to win discounts, prizes and promotions.
- Give credits away as virtual game currency, or virtual goods in those games, when users level up, or find a chest, for example.
- Give customers a chance to win a discount at the time of checkout, in your online store.
- Use it together with physical scratchcards to give people prizes in a loyalty program.
- Set up a spot at events with several games to entertain guests.
- Add casino-style games to your site, to increase customer engagement.
- Create a buzz at a convention, letting visitors play and win merchandise items (t-shirts and hats, for example). Change the odds heavily so that almost everyone wins.
Features
- 5 designs included, immediately ready to use.
- Fully customizable. You can very easily change the images, sounds, animations, pay table, and prizes to suit your needs.
- Completely responsive to every resolution and device. Works on every browser.
- You can offer either monetary prizes, or physical gifts like hats, t-shirts, or store credit for your site, to improve your brand and keep customers coming back!
- 100% HTML, CSS3 and Javascript code, based on jQuery. Does not use Java or Flash, ensuring compatibility with all mobile devices.
- Smooth jQuery animation.
- Cheat and fraud prevention measures to avoid getting fraudulent complaints from your customers.
- Over 10 million spins to date, resulting in millions of dollars in profits for the different sites that host it. On a monthly average, there's about one spin every 5 seconds.
Package

Slot Machine Text Animation Css
The package includes the full source code for the entire slot machine, including HTML, CSS, Javascript and PHP code. It also includes extensive documentation on how to implement the slots in your own site, and how to customize every element of it, in case you want to.
Only a very, very basic knowledge of PHP and CSS is necessary to add this to your site. If you don't have your own programmers, or don't feel comfortable doing it, we can do this for you for a fee.
We also offer a custom-design option for an extra fee, in which we get you in contact with our graphics designer, and you get the design that you need, ready to plug into your site.

Buy this slot machine today, or contact us with any questions.
F.A.Q.
- Can I change the icons to my products / company logo?Open or Close
Yes, all the images you see can be directly replaced for anything you would like, by simply changing the files provided.
- Can I customize the odds of winning / the game's payout / my profit margin?Open or Close
Yes, all the probabilities are 100% configurable when setting up the prizes for the game. This is explained in detail in the documentation, including examples to make it as easy as possible.
- Can I use this slot machine in my Wordpress site?Open or Close
Yes, it's quite easy to integrate this into Wordpress by simply modifying the site templates to add the HTML code, and then adding the extra CSS and JS file. Quick and simple!
- Can anyone implement this?Open or Close
A very minimal knowledge of PHP and CSS is needed to implement this on your site. Any junior programmer can do it. Alternatively, you can hire us to do it for you, for a very small additional fee.
- Is it a one-time payment?Open or Close
Yes, a one time payment of the license fee gives you our full source code, and allows you to use the slot machine in as many sites as you own.
- How can I customize this slot machine?Open or Close
You can very easily change everything that your visitors will see about the slot machine. All images and sounds, the pay table configuration, maximum and minimum bets, payouts, the details of the animation, etc. The package you will buy includes extensive documentation on how to modify all of these, and our support team will also be able to help you and answer all your questions.
- Can I have non-monetary payouts?Open or Close
Yes, several of our customers use their slot machine to give out t-shits, hats, store credit, discount codes and more!
- Can monetary payouts have cents?Open or Close
Yes, you can have your payouts in entire dollars, quarters, cents, even Bitcoin fractions if you want.
- Does it work with Bitcoin / Litecoin / other cryptocurrencies?Open or Close
Yes! Basically, you can integrate this with any payment / credits mechanism you can think of, be it regular money, Bitcoin, tokens, anything!
- Do I get the full source code?Open or Close
You get absolutely everything, in full un-minified, non-obfuscated form. All the PHP, HTML, CSS and Javascript, which you can modify as much as you wish, along with extensive documentation on how to do so.
What our previous customers say
'The customers love it'
We installed the slot machine software on our website about six months ago and could not be happier. It was super smooth and we have not had to return to Daniel even once with any problems - in fact not one of our customers has ever reported a problem with a spin which is amazing for a web based game. The integration was a snap and putting our own custom design into the machine was much easier then expected. We could not be happier with the entire experience and our customers love playing every day.
'Huge increase in customer engagement'
From start to finish Daniel was the perfect man for the job. We were setting up a fun virtual games website and communicated a few game ideas to Daniel. The animations were smooth, the games felt fast, and they were able to handle a large number of users.
Our customers were consistently thrilled with the way the games worked, and the games were a big success immediately after launch. In a recent survey 74% of users said the well finished games he programmed contributed 'moderately or significantly' to the fun of the site.
'Only took me about half an hour to integrate.'
I love your coding style, very organized and well documented. Only took me about half an hour to integrate with our systems, works great and our users are LOVING it!
'I highly recommend Daniel's work.'
I found Daniel to be an extremely knowledgeable and reliable developer who helped us integrate his games into our retail platform. Daniel made himself available for our questions and gave assistance whenever we requested.
I highly recommend Daniel's work to anyone who wishes to be successful the first time out. His insight is invaluable.
'Very easy to customize, works in all browsers'
The slot machine is working really well – we haven't had any reports of problems from players, many of which are using tablets / smartphones.
The documentation was great and the code well laid out and self-explanatory making any customisations easy to add into the code..
'Very professional service'
Daniel is a true professional that provides exceptional value. He kept his word on both pricing and beat his estimated delivery time. I definitely will be working with him on projects in the future.